
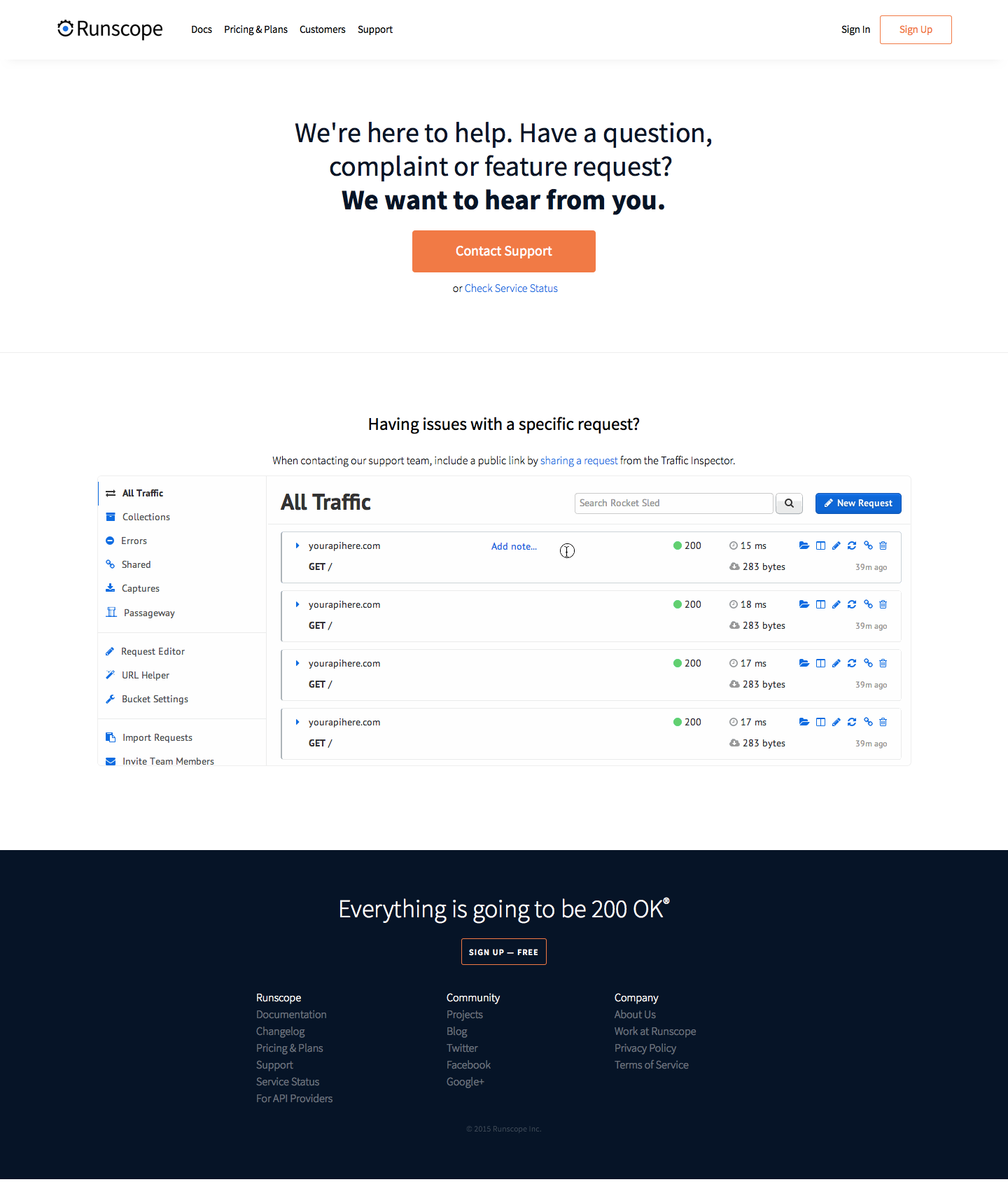
The Old Support Page

The old support page consisted of only a button to contact support and a GIF file that demonstrates how users could share their API tests to the support team via a URL share link.
The Design Process
I interviewed the support team and collected over 30 support page designs from different companies before I started to draw out anything on paper. One of the biggest issues that the support team faced was that many customers were asking similar questions that can usually be found in Runscope's documentation, which greatly increased the workload of the team as they had to redirect customers back to the specific pages.
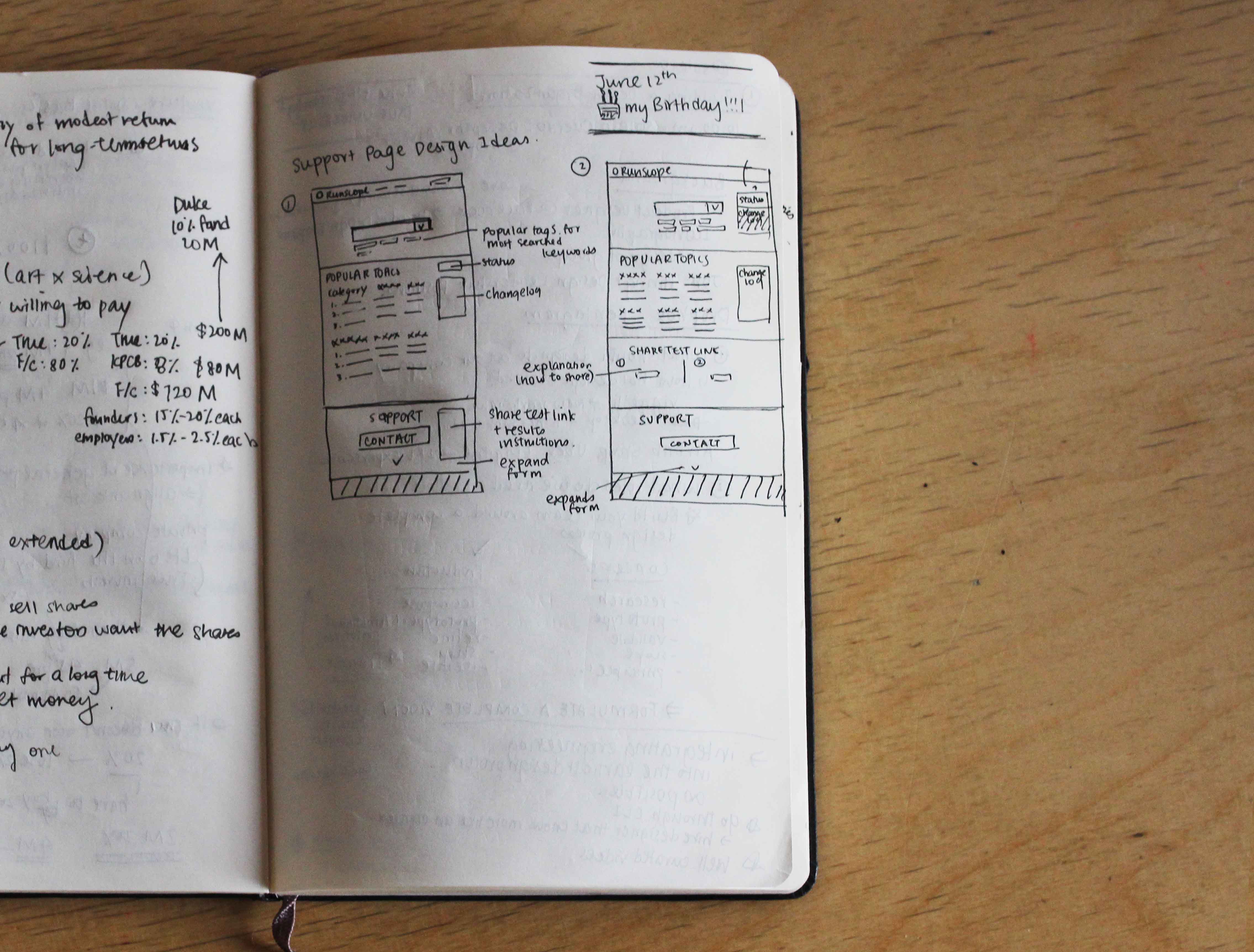
Sketches on Paper
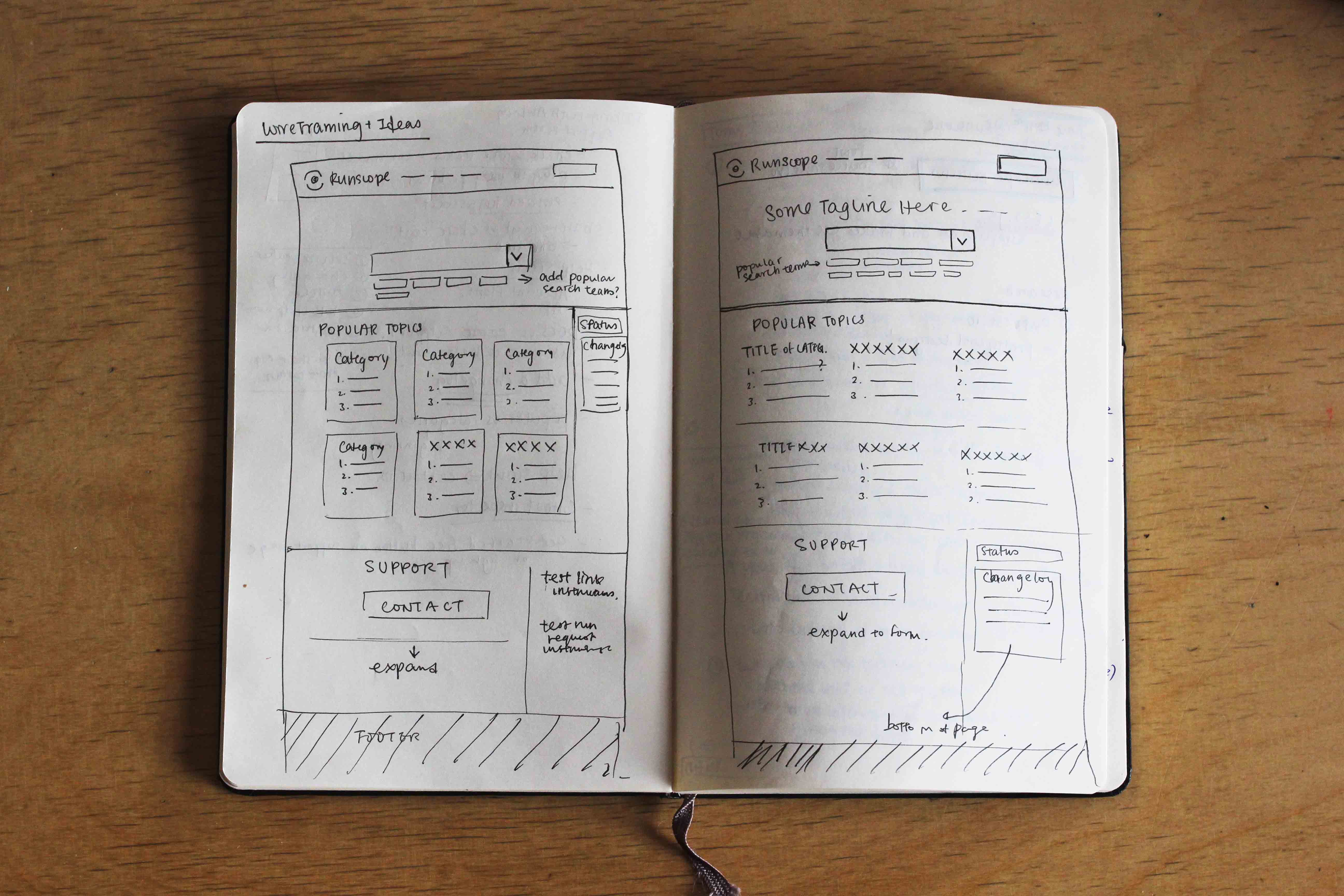
I made a few sketches to see how the problem could be solved. I decided to add a search bar that links the search queries to the documentation page so that customers can look for answers to certain problems instantly without having to contact support. I also asked the support team for a list of commonly-asked questions to see if I can include popular topics and articles on the support page.


Early Wireframes

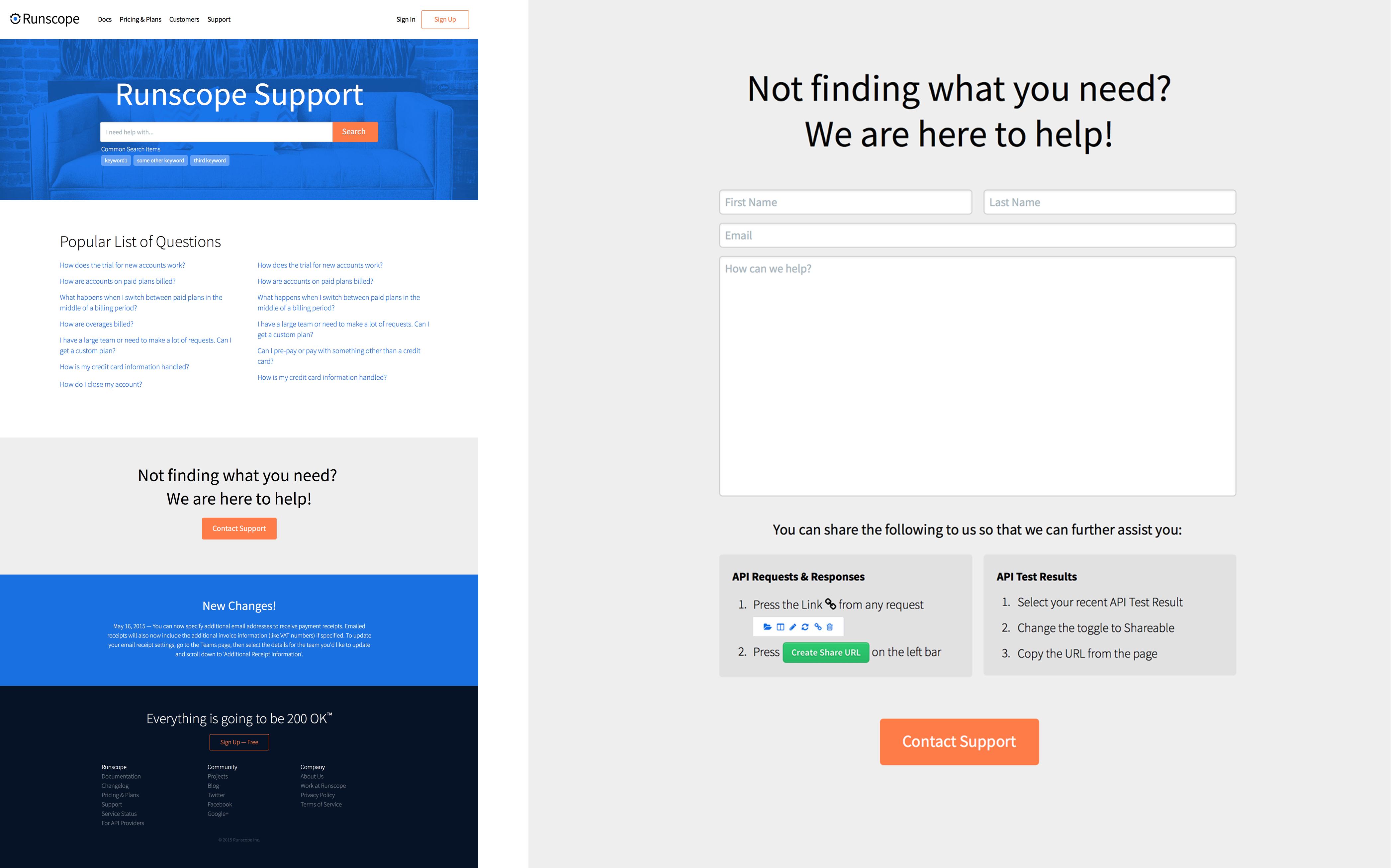
I made my early wireframes on Sketch, focusing on the hierarchy and positions of different components. While the new design encourages customers to look for answers within Runscope's documentation and online articles, it is still important that customers can easily contact support if they need to do so. Therefore, I made the contact section right below the popular questions section. I also included a contact form that expands when the "Contact Support" button is pressed.
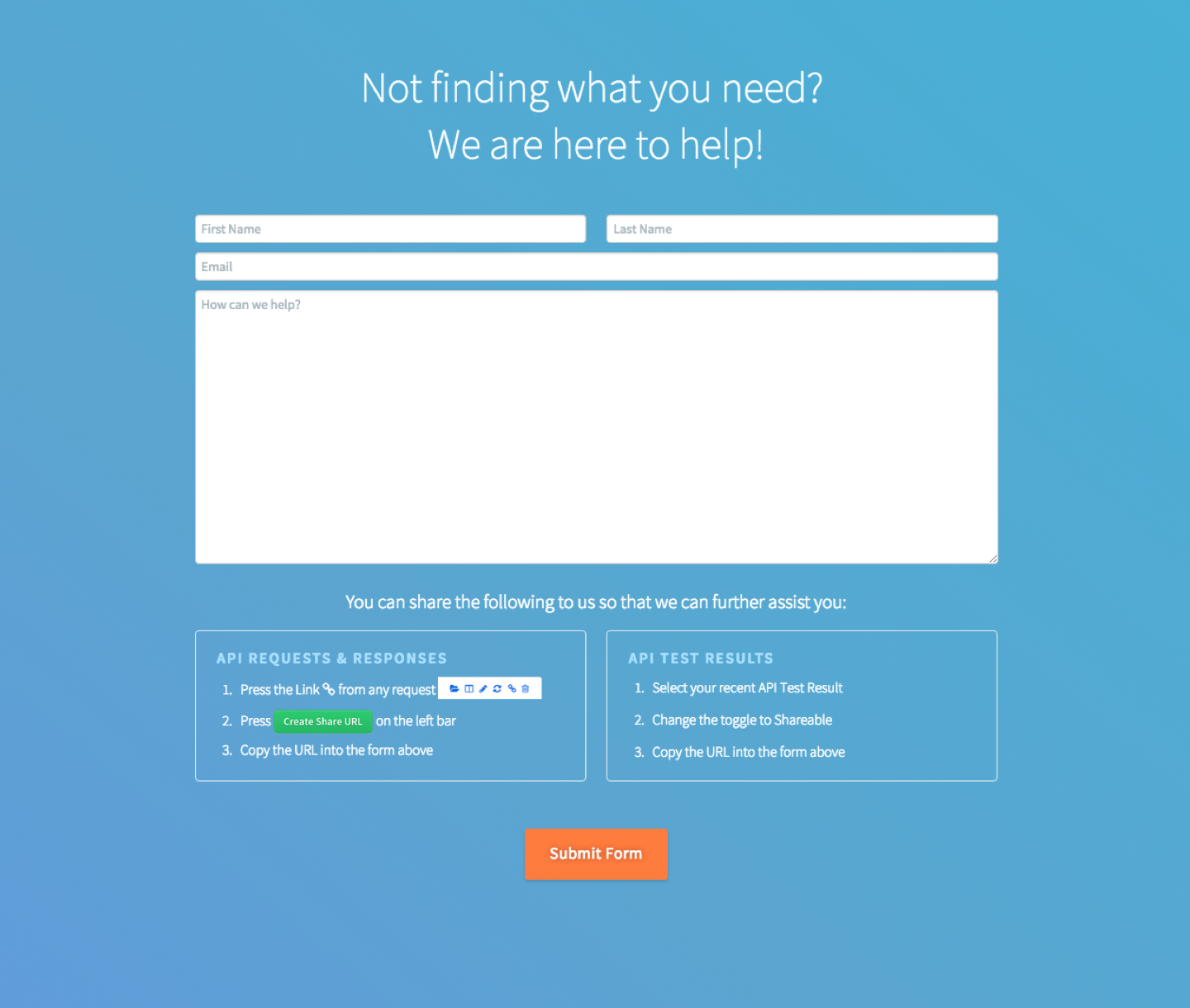
The old GIF file about creating share URLs for API requests and test results is replaced with simple text instructions.
Refining the Designs




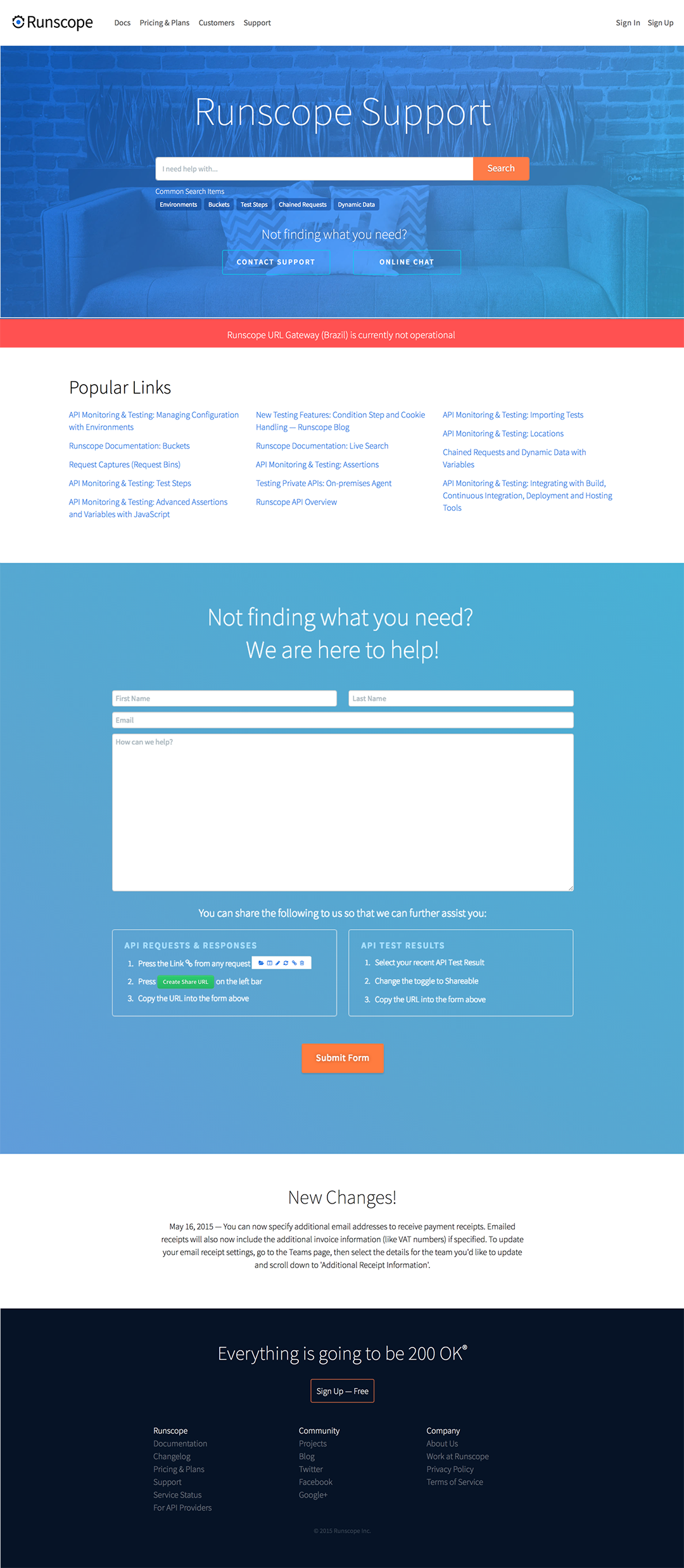
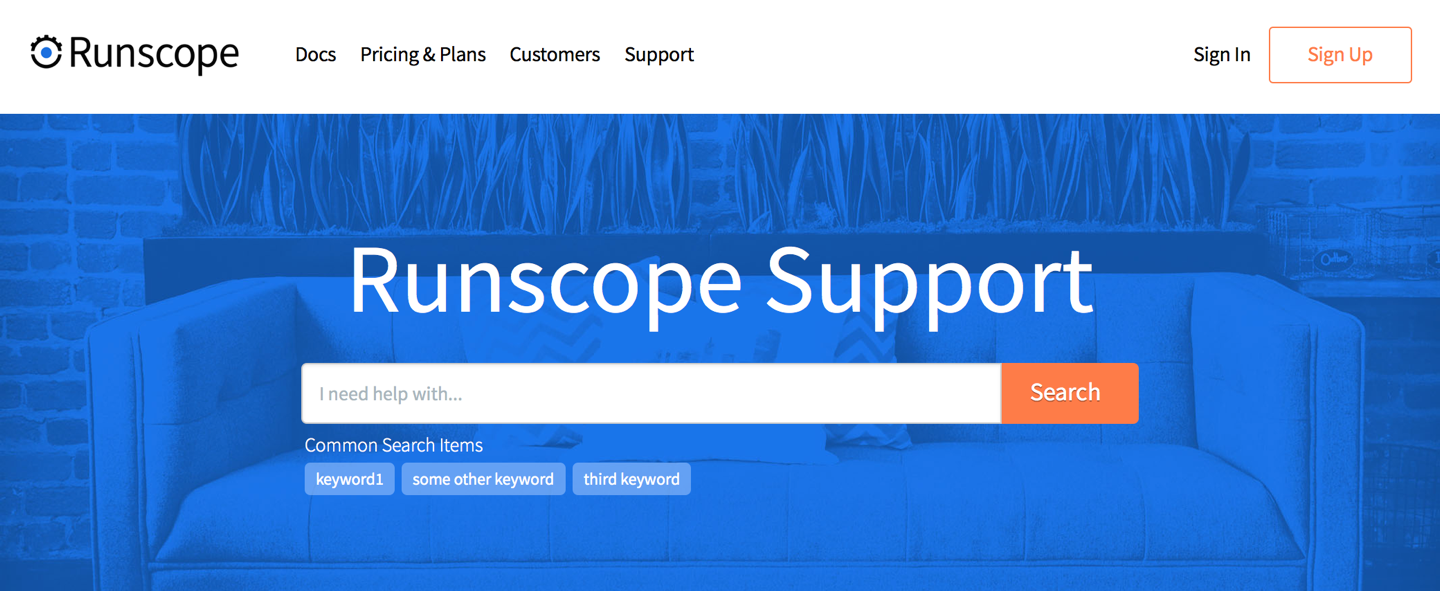
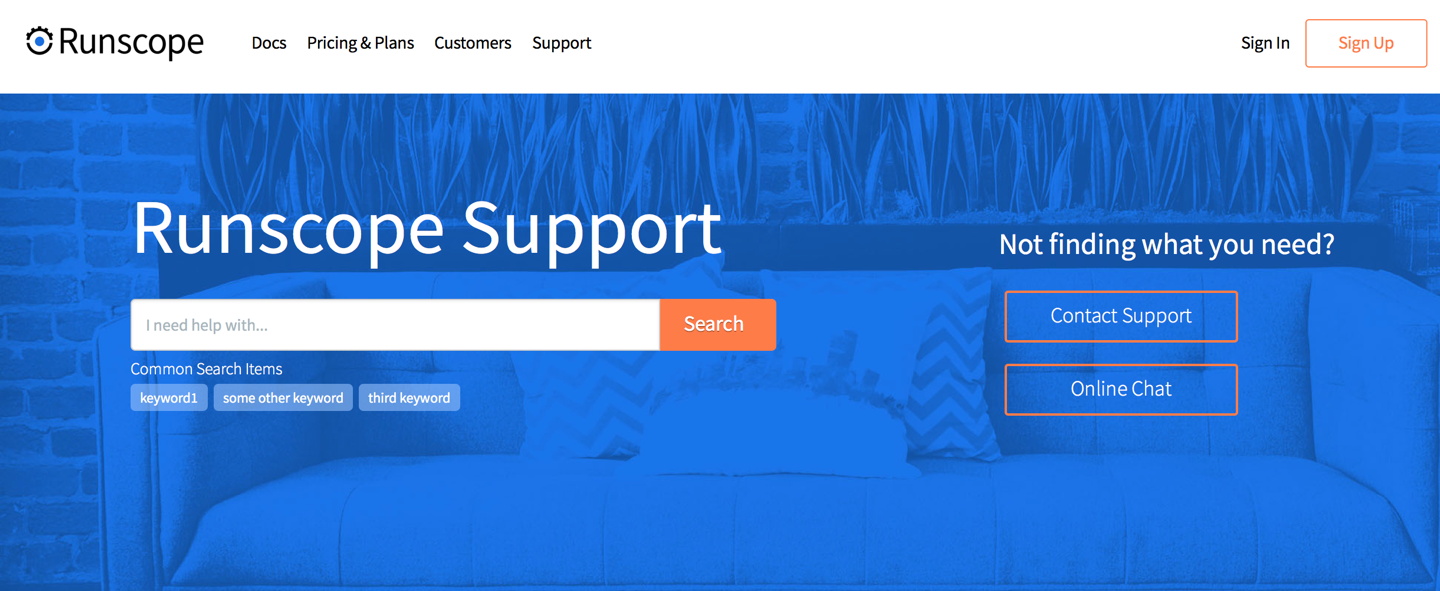
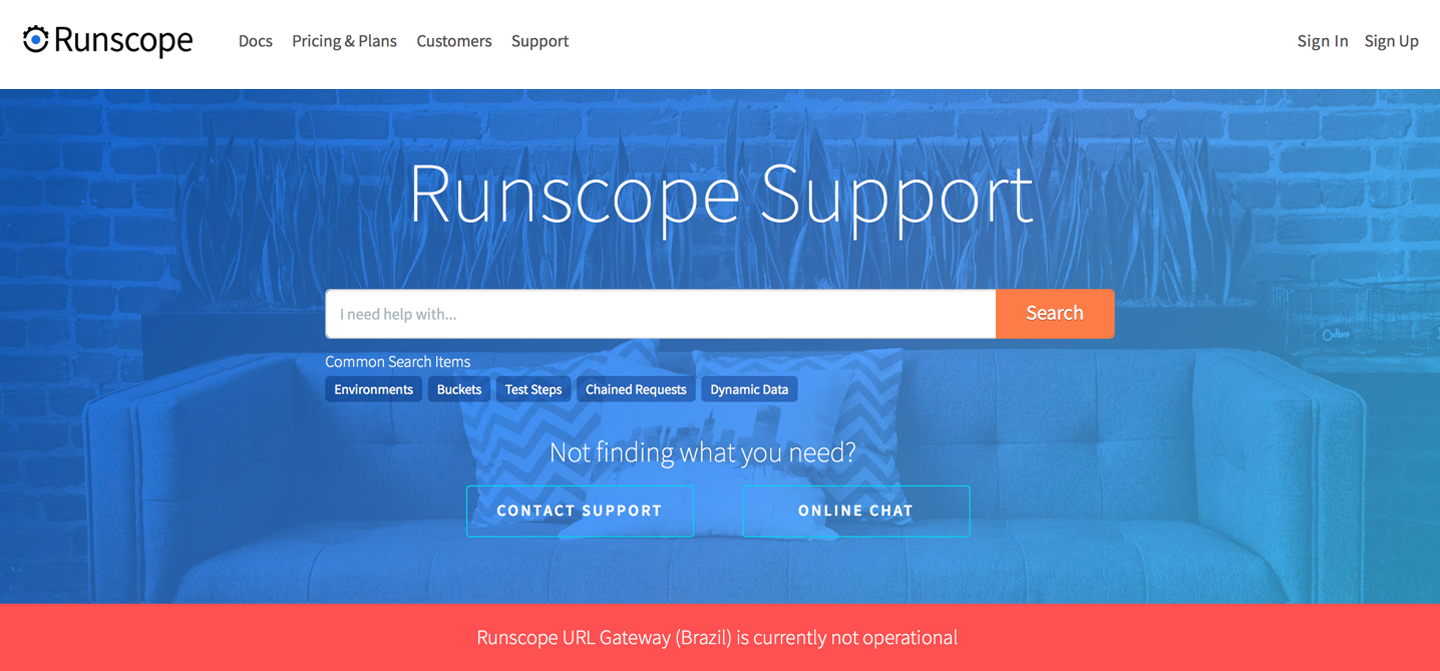
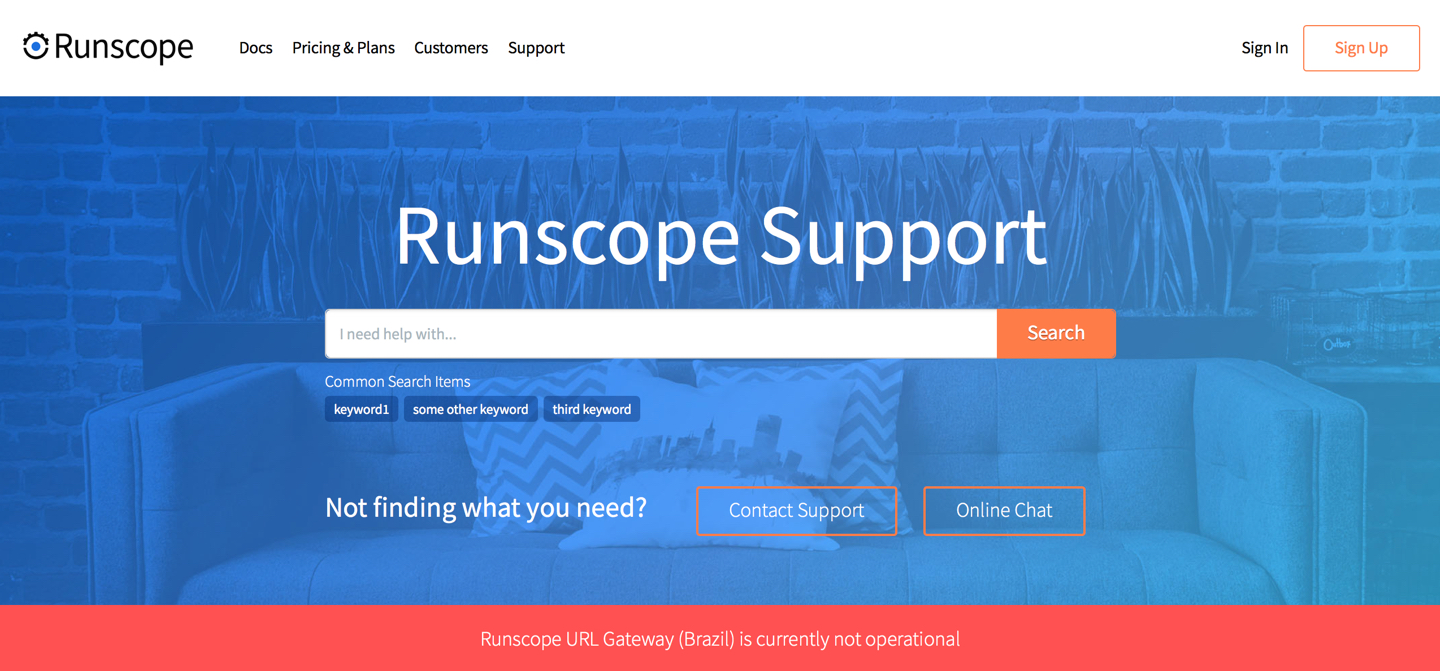
I experimented with different styles and color tones for the Runscope support banner. I tried lighter header styles that matches with the new Runscope homepage design and softer color gradients for the background. I also added the option to "Contact Support" and "Online Chat" in the banner in order to give the impression that Runscope's support team is still readily available if customers prefer contacting support directly.
I also added a red "Alert" bar to inform users when Runscope's URL Gateway from certain locations (eg. Hong Kong, Brazil) is not operational. When users find out that a URL gateway is not working, and if it is a problem across Runscope, they will know after visiting this page without contacting support.

The contact form is also refined.
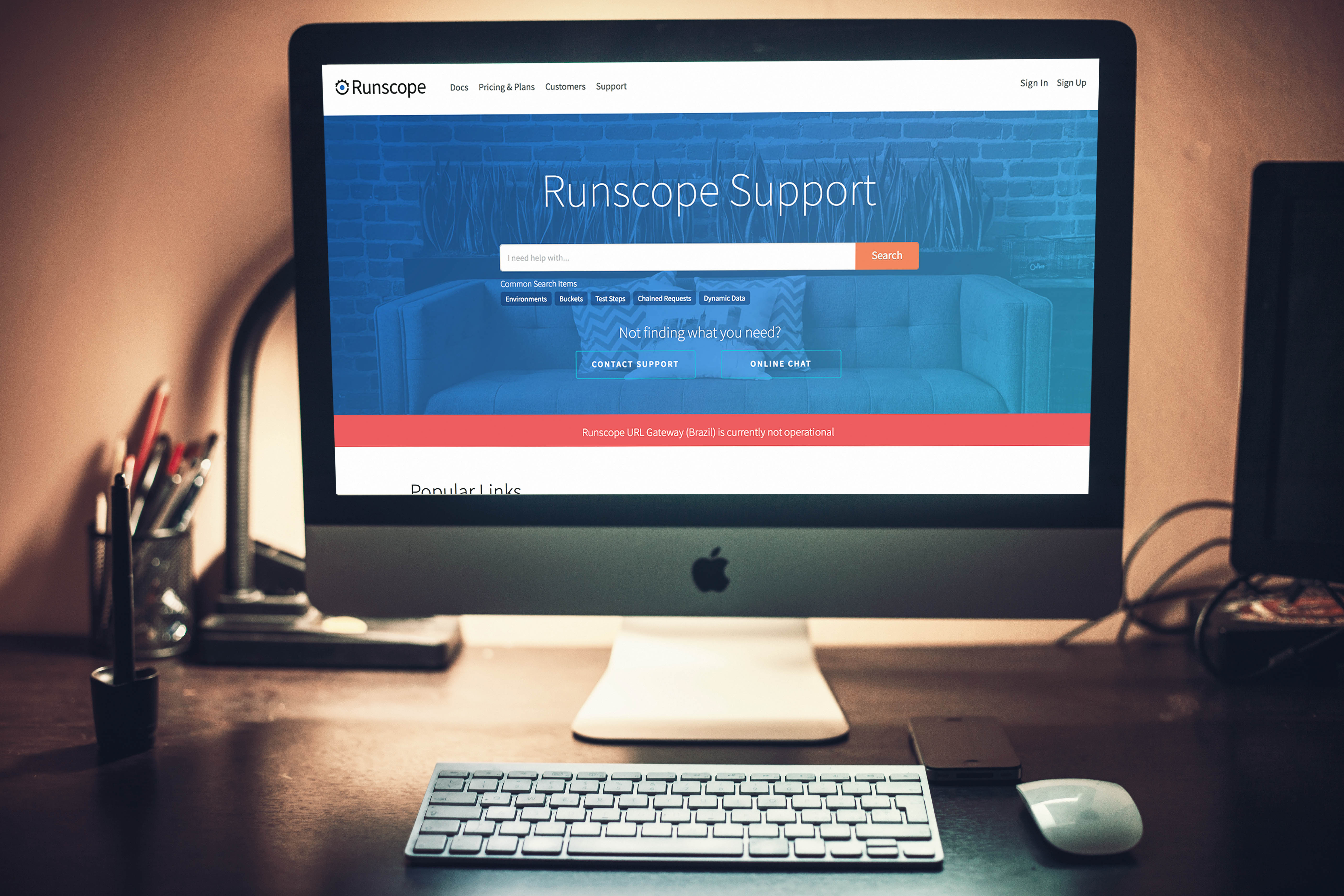
Final Design